In still images it's quite easy, but we knew thatRapsey wrote: Tue Aug 30, 2022 1:57 pm The forums are just like a parent that knows you can do better. Is transparency really that hard?
In animated gifs it's a bit problematic. I don't think .gif was made to handle After Effects motion graphics, but there is always the possibility of just editing it frame-by-frame (which I would do for someone, given that they compensated the extra hours or maybe even days). Otherwise you have to use some form of dithering to account for the motions, which usually looks bad. This is an example of what it'd look like out-of-the-box without manual intervention. You'll notice some bumps along the straight-edges, and they're not there in the source. It is truly transparent though:

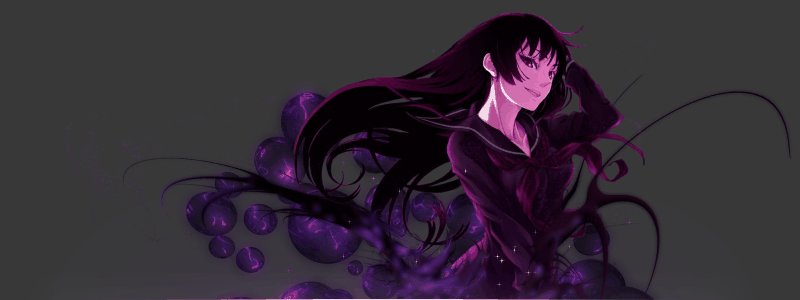
It can be transparent if you're willing to make it extremely basic, but the moment you add depth, glows, VFX of any kind, it becomes a mess. Take Kylo Ren's for example - there are a lot of small particles that would look pretty bad without the background in place (and as you can see, it was made for the slightly lighter colored background).

Transparent animations are definitely one of the more difficult things to do - the only surefire way of making them work is to go frame-by-frame (or hand animate), or leave out any partial-transparency (either it's 100% opacity or it's 0).